
facebook 보다가 스파트타 코딩 클럽에서 성탄절 특집 무료 강좌를 한다고 해서 신청해서 어제 오늘해서 모두 강좌를 들었다. 들으면서 나만의 인터넷 성탄 카드를 만들어 지인들에게 보냈다.
무료강의 커리큘럼은 다음과 같다.

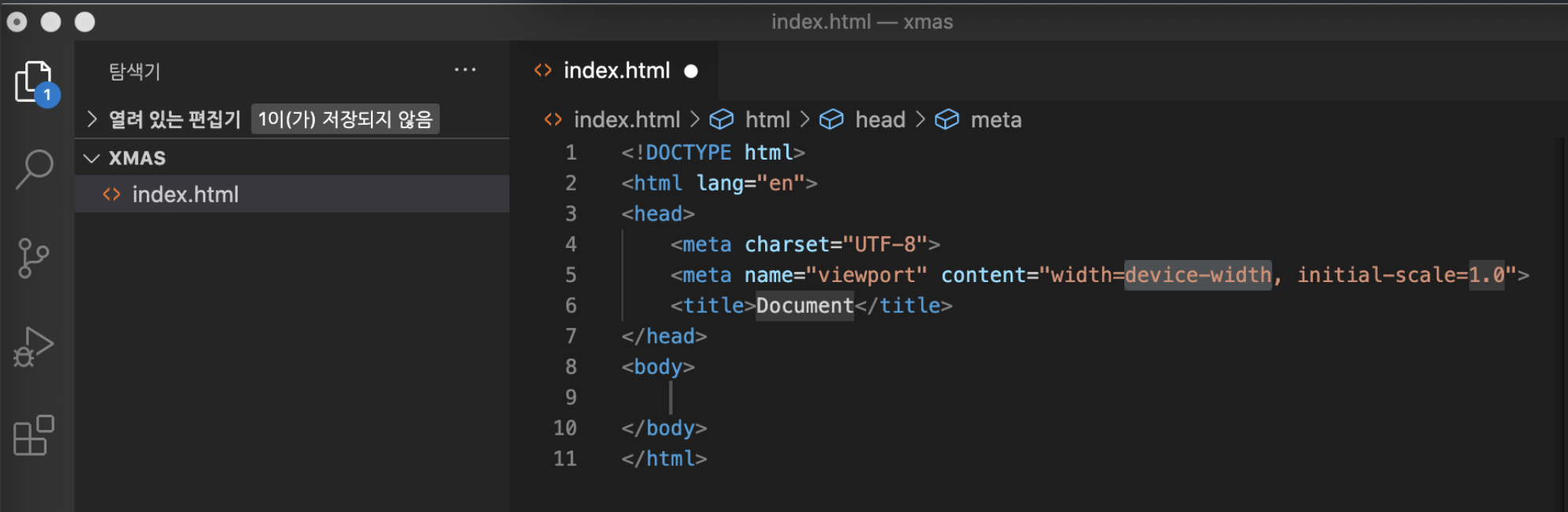
visual studio code를 설치
강좌를 들으면서 visual studio code로 코딩했다. 맥 os에서는 vs code가 c언어를 이것이 지원되지 않아 이전에 설치만하고 제대로 사용하지 못했다가 이번에 제대로 사용해 보았다.

HTML, CSS, JS
다룬 언어는 HTML, CSS, Javascript. 짧은 강좌이게 자세히 다루지는 않았다. 특히 자바스크립트는 아예 알려주지 않고 강사가 만든 코드를 복사 붙여넣기 했다. HTML은 뼈대을 만들고, css는 꾸미기, js는 움직이게 한다.
* HTML:
- html은 브라우저가 알아들을 수 있는 문서 형식
- 여는 태그, 닫는 태그, 여는 태그만 있는 것만 있다.
- head와 body로 구성
- head: 눈에 안보임. title. 카카오톡 공유할 때 뜨는 이미지, 구글 검색엔진이 내 웹페이지를 잘 가져갈 수 있는 코드들이 head에 표시된다.
기본적인 html 코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
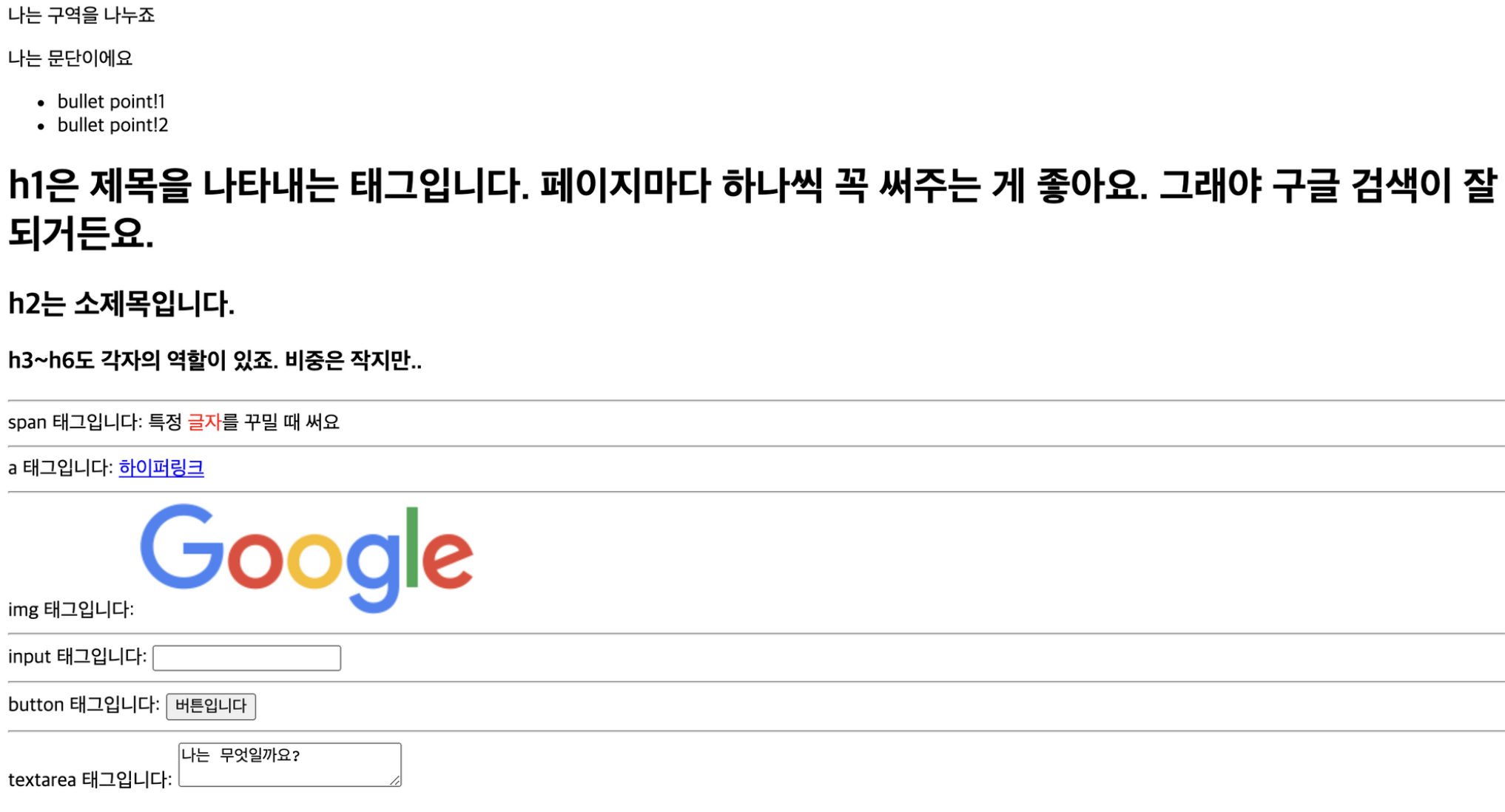
</html>이 태그가 적용된 웹브라우저는 다음과 같다.

* CSS:
사용위치: <head> ~ </headl> 안에 <style> ~ </style>의 공간을 만들어 그 안에 코드를 작성하면서 css코드를 만든다. body 부분에 class 명을 기억해두었다가, 스타일 { } 안에 .클래스명 { } 해 주고 그 안에 사이즈, 색깔 등을 꾸민다.
눈내리는 것은 구글에서 검색해서 복사 붙여넣기 하는 방법을 알려 주었다.
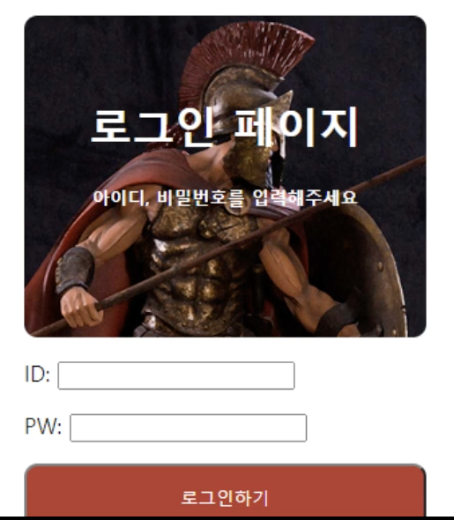
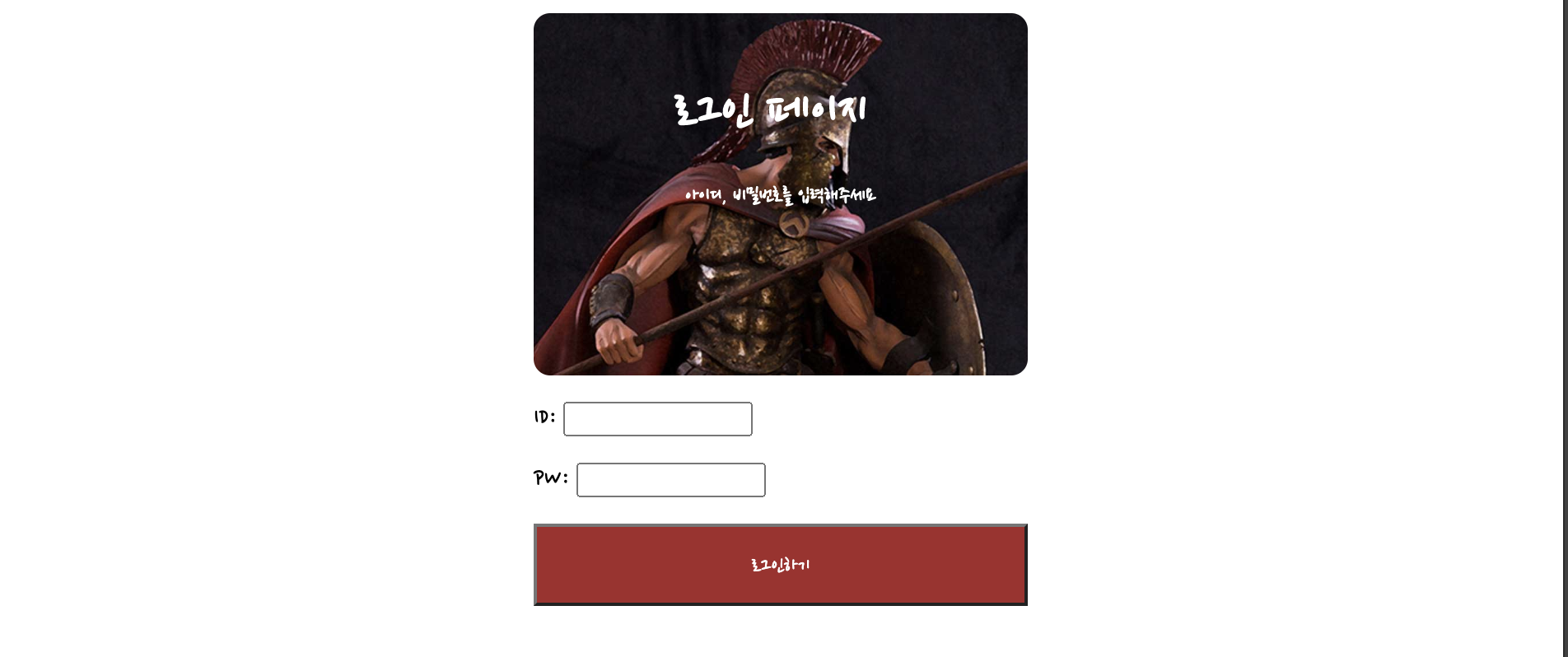
성탄카드를 만들기 전에 만들었던 것은 아래와 같은 로그인 페이지이다.

작성한 코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Noto Serif KR', serif;
}
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap{
width: 300px;
margin: auto;
}
.mybtn{
background-color: brown;
width: 300px;
height: 50px;
color: white;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button class="mybtn">로그인하기</button>
</div>
</body>
</html>구글 웹폰트 적용하기
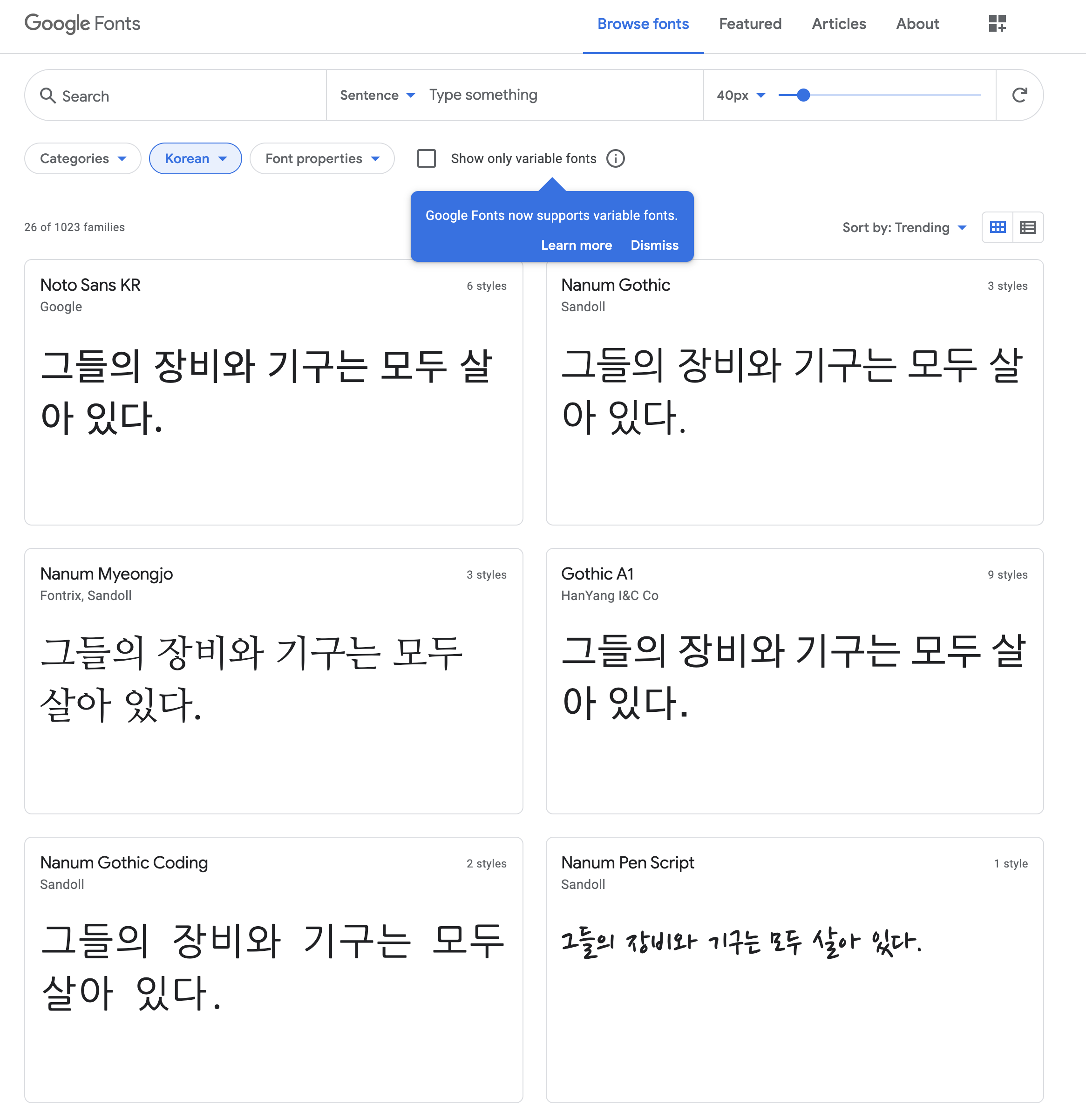
적용할 만한 구글 웹폰트를 사용하는 기회를 가졌다. 아래를 클릭하면 홈페이지 구현할 때 유익한 폰트들이 몇 개 나온다.
https://fonts.google.com/?subset=korean

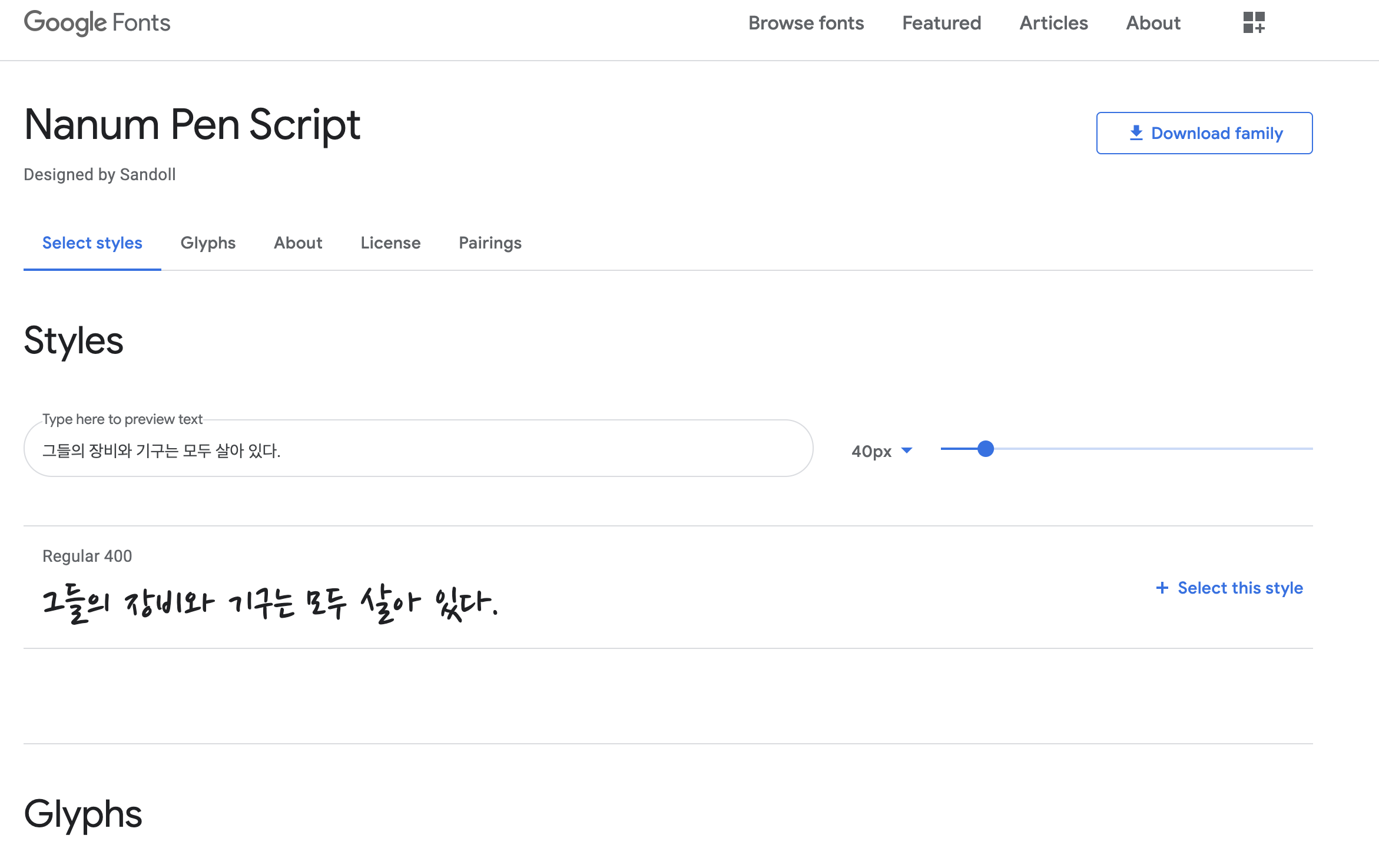
맘에 드는 것을 하나 클릭한다. 나눔 펜 스크립트를 선택해 본다.

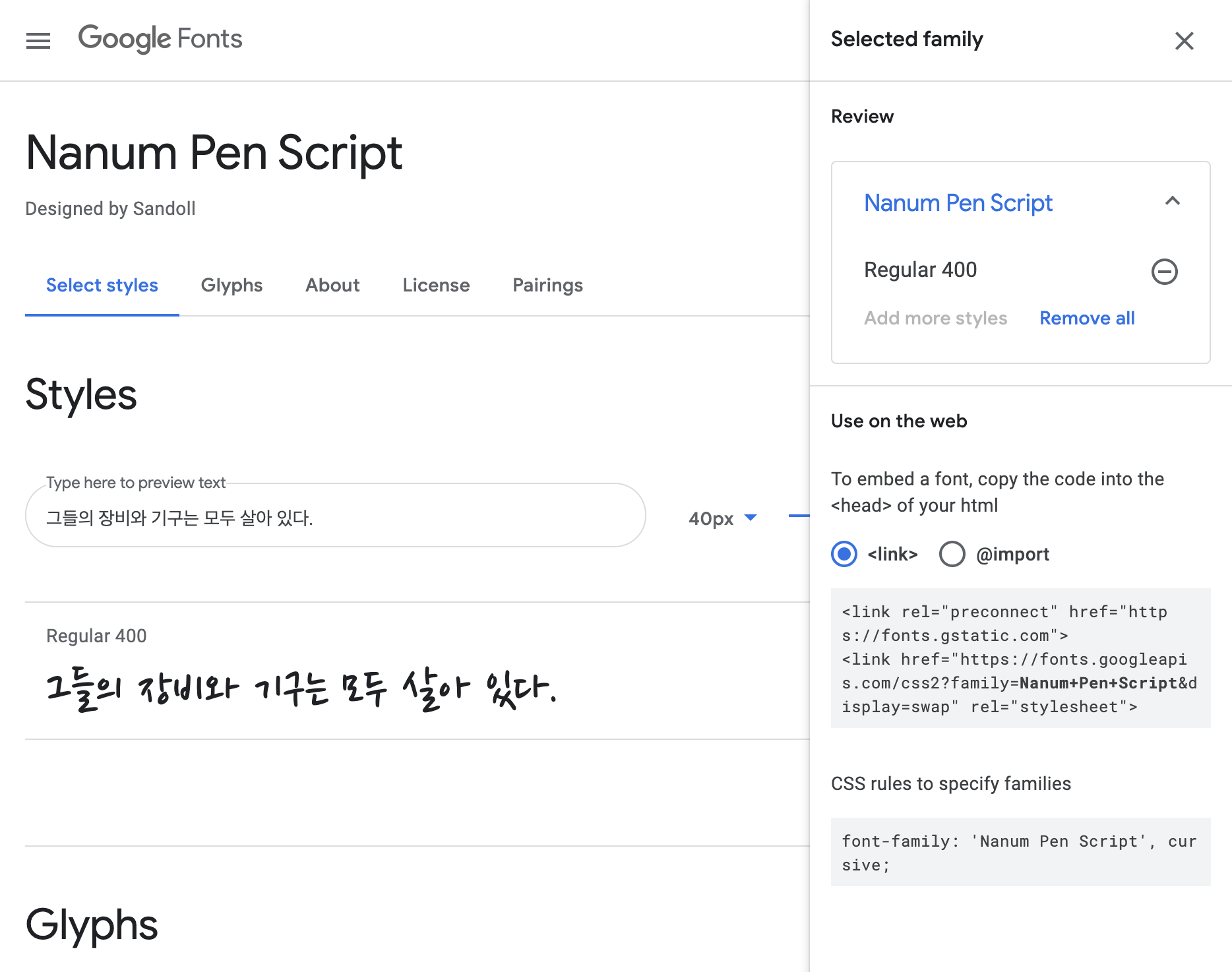
우측에 +select this style를 클릭한다. <link> 밑의 코드를 복사한다. 이것을 vs code의 xmas.html 파일의 title 밑에 붙여넣기 한다.
다시 구글 폰트 사이트로 돌아와 방금 복사한 것 밑에 보면 CSS rules to specify families 밑에 코드를 복사한 후 body 안의 style 안에 맨 상위에 * { } 코딩한 후 복사한 것을 { } 안에 붙여넣기 한다.

다음과 같은 로그인 페이지가 만들어진다.

이번강의때 만들 성탄 카드는 다음과 같다. 봉투 이미지를 클릭하면 오른쪽과 같은 gif 이미지와 타이틀, 그리고 편지글 내용이 나온다.


봉투와 편지의 HTML 모바일 버전 처리도 배웠다. 아래의 코드를 스타일 위에 붙여넣기 했다.
@media screen and (max-width: 760px) {
.msgbox{
width: 300px;
padding: 20px;
} → width가 760보다 작을 때만 읽어라. 태블릿, 모바일, 아이패드인 경우 이 코드가 적용된다.
Javascript 적용하기
1) 봉투를 클릭하면 편지 메시지가 보이게
봉투를 누를 수 있게 만든다.
head 끝나기 전에 <script>라고 쓴다.
<script>
function open_letter() {
}
</script>
<div class="envelope" onclick="open_letter()"></div> → 클릭하면 정해진 함수 open_letter가 실행된다.
열고 닫는 코드를 북사한 후 function{ } 안에 붙여넣기
스크립트 코드
document.getElementsByClassName("letter-close")[0].style.display = 'none'
document.getElementsByClassName("letter-open")[0].style.display = 'block'
→letter_close값은 display값을 none으로 바꾸고 letter_open은 다시 block으로 바꾸라.
2) 마우스를 봉투에 가져다 대면 마우스 커서가 손모양으로 변화
스타일 안에 envelope에 가서 cursor: pointer;
3) 눈내리는 효과 적용
구글 검색차에 "snow javascript" 으로 검색하서 적당한 것을 골라 코드를 복사 붙여넣기 한다.
적용한 사이트는 다음과 같다. https://www.cssscript.com/minimalist-falling-snow-effect-with-pure-javascript-snow-js/
코드를 복사해서 title 아래에 붙여넣기 한다.
친구초대 링크보내기

위와 같은 친구초대 링크를 보내는 코드는 다음과 같다
window.location.href='https://www.youtube.com/watch?v=0nX9Vc7JoT8';
카카오톡 등 공유하기

위와 같이 카카오톡으로 url를 보낼 때 이미지와 제목과 설명이 나오게 하는 코드를 작성해 본다. title밑에 아래 코드를 붙여넣기 한다.
<meta property="og:title" content="길동이의 카드">
<meta property="og:description" content="2020을 추억하며">
관심있는분은 스파르타 코딩 클럽 홈페이지 방문해 보시기를 바랍니다.
https://spartacodingclub.kr/online/xmas
크리스마스특집: 나홀로코딩
산타와 함께 하는 왕초보 코딩탈출!
spartacodingclub.kr
나의 최종 성탄 카드 소스 파일
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Gaegu:wght@700&display=swap" rel="stylesheet">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>예수님의 생일을 기다리며</title>
<link rel="shortcut icon"
href="">
<meta property="og:image"
content="https://christcenteredholidays.com/wp-content/uploads/2017/08/800-X-400-Christmas-printables-featured-image.jpg">
<meta property="og:title" content="진형이의 성탄카드">
<meta property="og:description" content="예수님의 탄생을 축하하며">
<script src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/snow.js"></script>
<style>
* {
font-family: 'Gaegu', cursive;
}
body {
background-color: #9b070f;
}
.envelope {
background-image: url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png');
background-size: cover;
background-position: center;
width: 200px;
height: 200px;
margin: 200px auto 0px auto;
cursor: pointer;
}
.envelope-msg {
color: white;
text-align: center;
}
.letter-close {
display: block;
}
.letter-open {
display: none;
}
.jesusstar {
background-color: white;
width: 250px;
height: 250px;
background-image: url('https://i.pinimg.com/originals/d3/fb/54/d3fb5468c574fa67052afc9414fc694a.gif');
background-position: center;
background-size: cover;
margin: 100px auto 0px auto;
border-radius: 150px;
border: 5px solid white;
box-shadow: 0px 0px 10px 0px white;
}
h1 {
color: white;
text-align: center;
margin-top: 30px;
margin-bottom: 30px;
}
.msgbox {
width: 500px;
background-color: ivory;
margin: auto;
color: brown;
padding: 30px;
font-size: 20px;
line-height: 30px;
box-shadow: 0px 0px 10px 0px white;
text-align: center;
}
.from {
text-align: right;
margin-bottom: 0px;
}
@media screen and (max-width: 760px) {
.msgbox {
width: 300px;
padding: 20px;
}
.rtan {
width: 150px;
height: 150px;
margin: 70px auto 0px auto;
}
h1 {
font-size: 28px;
}
.envelope {
margin: 150px auto 0px auto;
}
}
</style>
<script>
function open_letter() {
document.getElementsByClassName("letter-close")[0].style.display = 'none'
document.getElementsByClassName("letter-open")[0].style.display = 'block'
}
function go_jesusstar() {
alert('성탄 캐롤 들어보세요!');
window.location.href = 'https://youtu.be/jGPaTZ22cw4';
}
</script>
</head>
<body>
<div class="letter-close">
<div class="envelope" onclick="open_letter()"></div>
<h2 class="envelope-msg">성탄카드가 도착했습니다</h2>
</div>
<div class="letter-open">
<div class="jesusstar" onclick="go_jesusstar()">
</div>
<h1>예수님의 생일을 축하합니다!</h1>
<div class="msgbox">
2020년 성탄절이 다가오고 있습니다. <br />
올해 코로나로 인해 우리에게 많은 어려움이 있었습니다. <br />
캄캄한 밤바다에 등대의 불빛이 배가 갈 길은 보여주듯 <br />
어두운 이 세상을 비추시는 예수님이라는 빛이 있어서 <br/>
그래도 소망이 됩니다. <br />
함께 모여 성탄절을 축하하지는 못하지만<br/>
캐롤를 들으면서 예수님의 성탄을 축하하는 시간 갖기를 바랍니다.<br/>
위의 아기 예수님을 클릭해보세요!<br/>
Happy Birthday Jesus! <br />
<p class="from">2020.12.20 배진형 드림</p>
</div>
</div>
</body>
</html>
나만의 최종 성탄 카드 링크
xmas.spartacodingclub.kr/dCFumSDpqoWn/xmas.html
진형이의 성탄카드
예수님의 탄생을 축하하며
xmas.spartacodingclub.kr
'웹 개발' 카테고리의 다른 글
| github에서 clone하여 자료 다운받고, add, commit, push하는 법 (0) | 2021.02.15 |
|---|---|
| 재귀함수(Recursion Function) (0) | 2021.02.11 |
| [코드스테이츠 Software Engineering Pre 과정] 3주차 공부내용: 고차함수 (0) | 2021.02.04 |
| 코드스테이츠(CodeStates) 후기 공유회에서 배운 것들을 정리해 본다. (0) | 2021.01.30 |
| 코드 스테이츠 소프트웨어 엔지니어링(20주 과정) 교육 합격 (0) | 2021.01.17 |


댓글