2021.3.3
조건문을 하기 전에 먼저 알아야 할 것이 있다. 바로 비교연산자, 논리연산자이다.
기본적인 조건문은
if(조건1) {
//조건1이 참일 때 실행문
} else if(조건2) {
//조건2가 참일 때 실행문
} else {
//모두 아닌 경우 실행문
}이때 if나 else if 안의 ( ) 안에 boolean타입을 판단하는 조건이 와야 한다. 예를 들면 num1 < num2
비교연산자
| 비교연산자 | 의미 |
| > | 초과 |
| < | 미만 |
| >= | 이상 |
| <= | 이하 |
| === | 일치비교. 값과 타입이 일치 |
| == | 동등비교, 값이 일치 |
| !== | 불일치비교, 값과 타입이 다르다 |
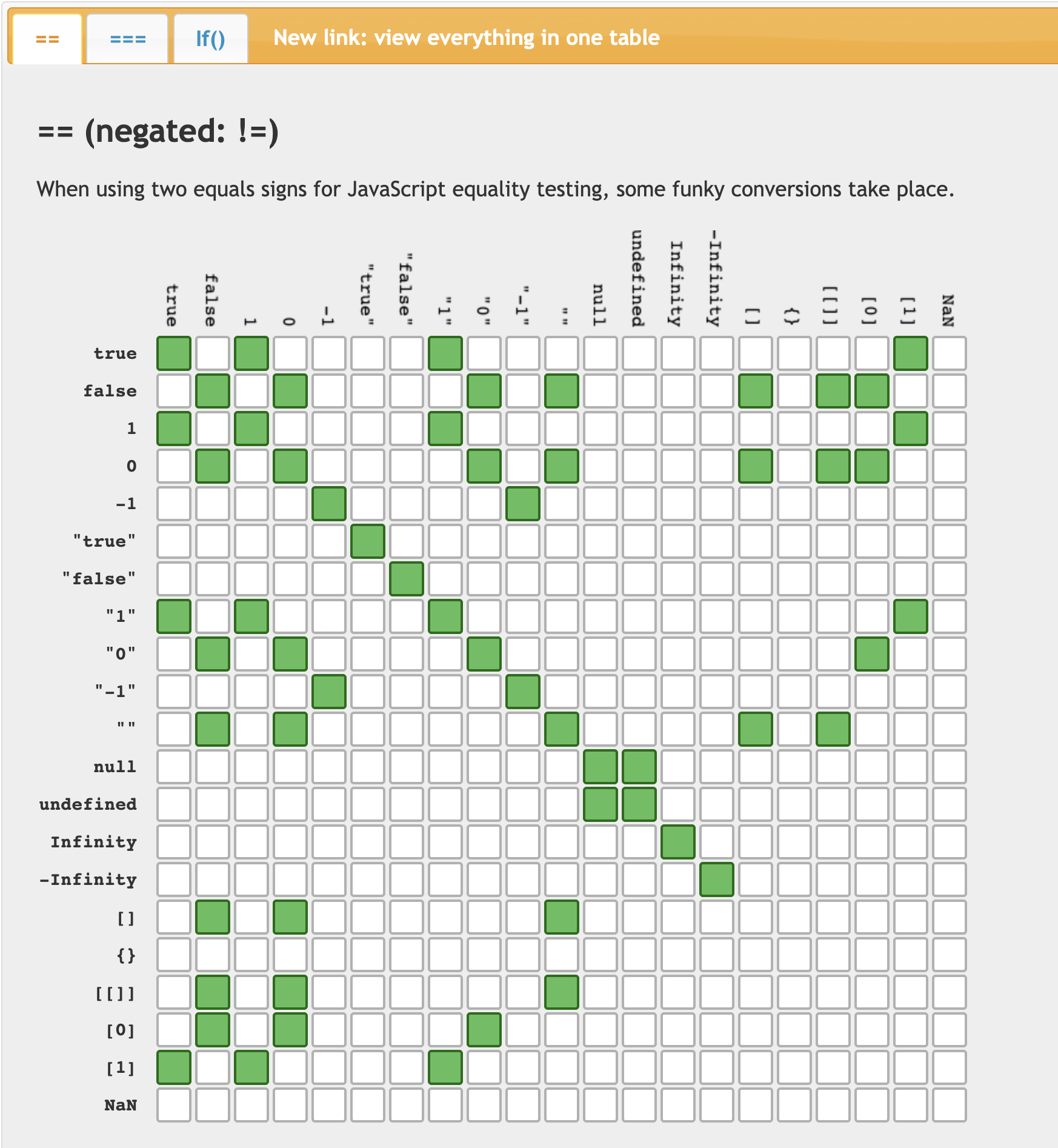
가급적 == 이나 != 는 사용하지 않는 것이 좋다. 왜냐하면 결과를 예측하기 어렵고 실수하기 쉽기 때문이다.
5 == '5' 라고 하면 분명 숫자 5와 문자 '5'는 타입이 다르기 때문에 false가 나와야 하는데 == 동등비교를 사용하면 true가 반환된다.
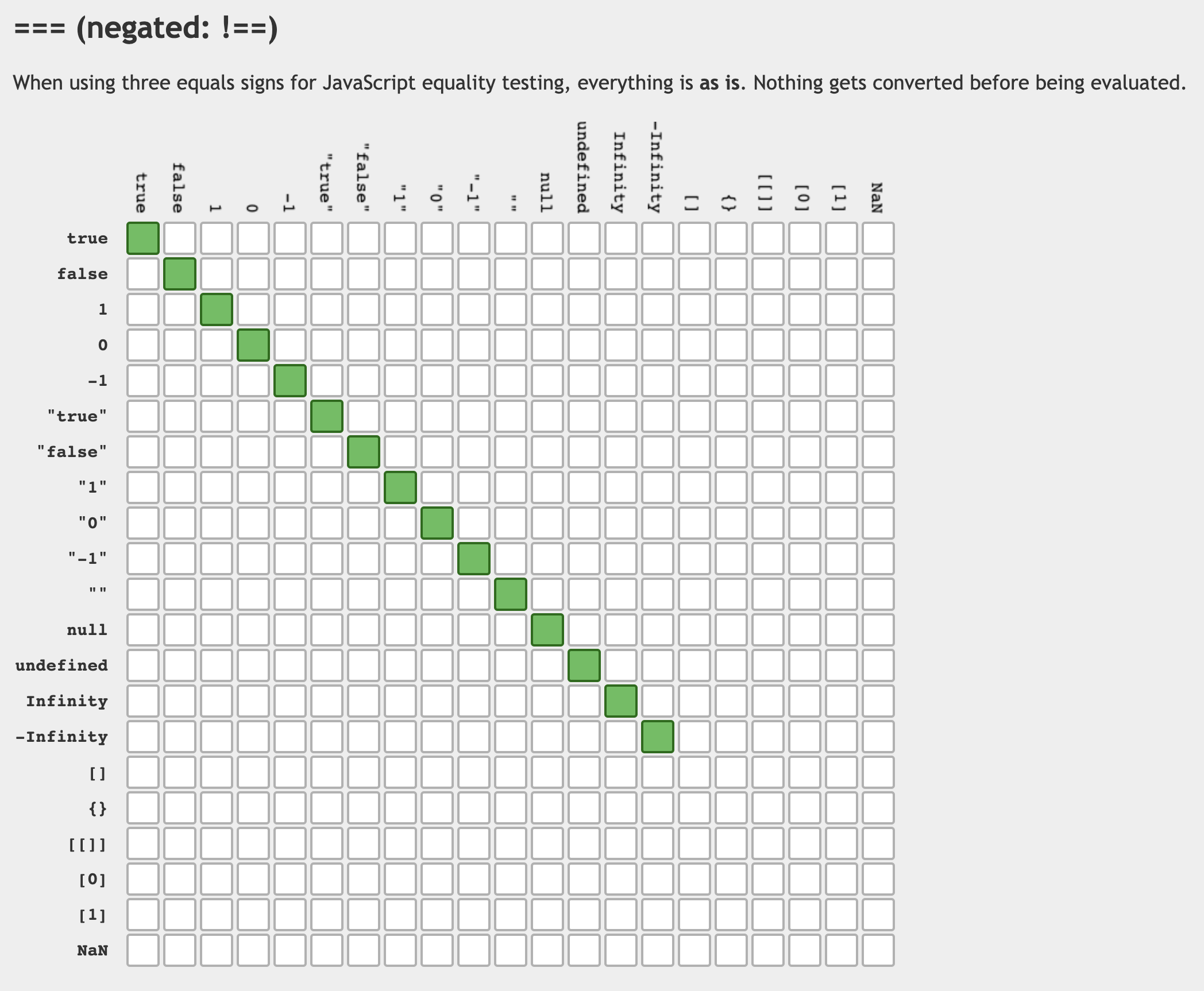
그래서 != 대신 !==, == 대신 === 을 사용하도록 하자. 이것을 한눈에 표로 알기 위해 다음 사이트를 참고하자.
dorey.github.io/JavaScript-Equality-Table/
JS Comparison Table
=== (negated: !==) When using three equals signs for JavaScript equality testing, everything is as is. Nothing gets converted before being evaluated.
dorey.github.io


삼항 연산자: 조건식의 결과에 따라 반환할 값이 결정된다.
조건식 ? 조건식 참일 때 반환값 : 조건식 거짓일 때 반환값
let a = 2;
let result = a % 2 ? '홀수' : '짝수';
console.log(result); //'짝수'논리연산자
두 가지 조건이 한번에 적용하는데 논리연산자를 사용하면 좋다. 우항과 좌항의 피연산자를 논리 연산한다.
| 논리 연산자 | 의미 |
| || | 논리합(OR) |
| && | 논리곱(AND) |
| ! | 부정(NOT) |
//논리합(||) 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false
//논리합(&&) 연산자
true && true; //true
true && false; // false
false && true; // false
false && false; // false
//부정 연산자
!true; // false
!false; // true
!(3<2); // false반드시 기억해야 할 falsy 값이 있다. 6개만 암기하도록 하자.
false, null, undefined, 0, NaN, ' '
이것이 if의 조건에 있으면 false가 되어 실행이 되지 않는다.
'hello'는 truthy, 즉 문자열은 참으로 인식하고 false, null, 0, undefined, NaN, ' '은 false로 인식한다.
조건문
if ... else 문 : 조건의 결과가 true일 때 if문 코드 블록이 실행되고 false이면 else문의 코드 블록이 실행된다.
if (조건식) {
//조건식이 참이면 이 코드 블록이 실행
} else {
//조건식이 거짓이면 이 코드 블록이 실행
}
조건식을 추가해서 실행코드 블록을 늘릴 수 있다. else if문을 사용한다.
if(조건식1) {
//조건식1이 참일 때 실행
} else if(조건식2) {
//조건식2가 참일 때 실행
} else {
//조건식1과 2가 모두 거짓일 때 실행
}else if문과 else문은 옵션이다. if문과 else문은 한 번만 사용할 수 있고 else if문은 여러 번 사용할 수 있다.
코드 블록 내의 문이 하나 뿐이면 중괄호{} 는 생략 가능하다.
let num = 2;
let kind;
if(num > 0) kind = '양수';
else if( num < 0) kind = '음수';
else kind = '영';
console.log(kind); //양수
//삼항 연산자를 사용한 경우
let a = 2;
let result = a % 2 ? '홀수' : '짝수';
console.log(result); //짝수'웹 개발 > javascript' 카테고리의 다른 글
| [TIL] Math 메서드: Math.abs, Math.floor, Math.ceil, Math.round, Math.sqrt, Math.random, Math.max, Math.min, Math.pow 정리 (0) | 2021.03.04 |
|---|---|
| [TIL] 문자열(String) 메소드: length, indexOf, substring, slice, split, includes, toLowerCase(), toUpperCase(), (0) | 2021.03.03 |
| javascript 함수 (0) | 2021.03.02 |
| javascript 변수와 타입 (0) | 2021.03.02 |
| validation check(유효성 검사) 2 (0) | 2021.02.26 |
댓글